エレメンターと相性抜群のワードプレスのお勧めテンプレート3選
プロフェッショナルなデザインがサクッとできるワードプレス(WordPress)の無料テーマをご紹介します。

ここでは、ワードプレス(WordPress)のプラグイン『エレメンター(Elementor)』ととても相性がいいの無料テーマをご紹介します。
せっかく『エレメンター(Elementor)』プラグインをインストールしたのに、今つかっているテーマだと何だかデザインがうまくいかないと困っている方は、ぜひ以下のテーマを試してみてください。
エレメンター(Elementor)も自身のブログで以下3つのテーマをオススメしているので間違いなしです。
英語参考ページ:[https://elementor.com/help/best-elementor-themes/]
ここでご紹介するテーマはすべて『エレメンター(Elementor)』に合わせて設計されているので、『エレメンター(Elementor)』の機能を最大限に活用できます。
では、さっそく見てみましょう!
1
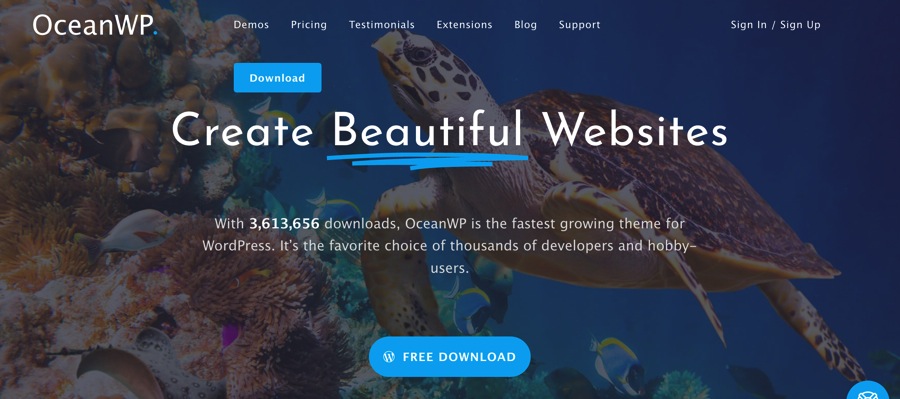
OceanWP

ワードプレスのダッシュボード管理画面で、
左メニュー >> 外観 >> テーマ >> 新規追加 から、「oceanwp」
で検索して見つけてくださいね。
このテーマ1つをダウンロードするだけで、一気に13個の無料のテンプレート(現在時点:2021年3月)にアクセスできるようになります。
ゼロから始めてもいいのですが、提供されているテンプレートをつかった方が断然早く、仕上がりもプロ並みです。
というのは、ここでのテンプレートは、すでにトップページのデザインが完成されているデモサイトなので、お好みのテンプレートを選んでクリックするだけで、デモサイト内にあるすべてのコンテンツがそのまま自分のページに反映されます。
※コンテンツが上書きされてしまうので、既に作成したものがある場合はバックアップをとっておくことをお忘れなく。
ダミーコンテンツが入ったあとは、『エレメンター(Elementor)』でテキストや画像を置き換えたり、追加や削除したりして編集していくだけで、動きのあるカッコいいウェブサイトがサクっとできちゃいます。
【特長】
- 細かいところまで指定することができるため、カスタマイズ性が高い
- SEOに効果的なコード
- オンラインショップ(『WooCommerce』プラグイン)に対応したデザインもある
デモサイトの見方
How to Use Step-by-Step Instructions!
「OceanWP」テーマをダウンロードしたあとに、アクセスできるようになるテンプレートのデザイン一覧、デモサイトへのアクセスは以下からチェックしてみてください。
上記のページでは、無料と有料のものが混ざっているので、「Pro」と書かれたオレンジ色のアイコンが付いていないものが無料で使用できます。
ページ上部に有料のデザインがずらーっと並んでいるので、下へ下へと結構スクロールしていくと、無料のデザインが13個(現在:2021年3月)見えてきます。
気になるデザインがあったら、そこへマウスを合わせると「SEE THE DEMO」というボタンが表示されますので、それをクリックしてみてください。実際のデモサイトが新しいタブで見れるようになります。
2
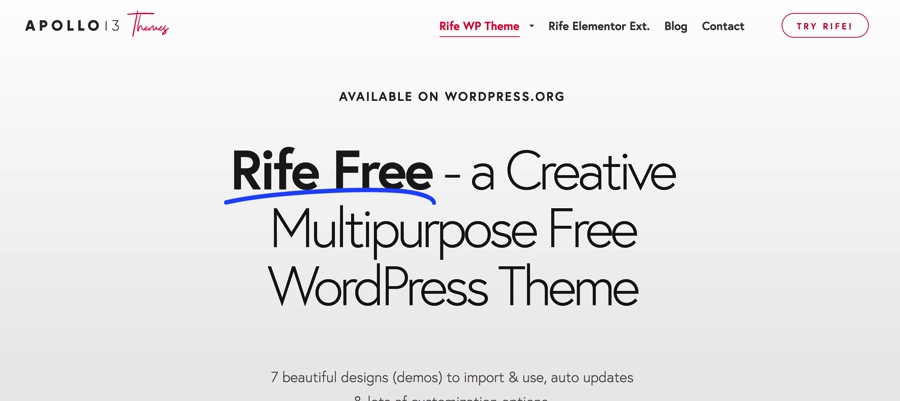
Rife Free

ワードプレスのダッシュボード管理画面で、
左メニュー >> 外観 >> テーマ >> 新規追加 から、「rife free」
で検索して見つけてくださいね。
このテーマ1つをダウンロードするだけで、一気に7個の無料のテンプレート(現在時点:2021年3月)にアクセスできるようになります。
ここでのテンプレートも、上記の「OceanWP」テーマと同様に、プロがトップページのレイアウトやデザインをつくったデモサイトなので、お好みのテンプレートを選んでクリックするだけで、デモサイト内にあるすべてのコンテンツがそのまま自分のページに反映されます。
※コンテンツが上書きされてしまうので、既に作成したものがある場合はバックアップをとっておくことをお忘れなく。
ダミーコンテンツが入ったあとは、『エレメンター(Elementor)』でテキストや画像を置き換えたり、追加や削除したりして編集していくだけで、動きのあるカッコいいウェブサイトがサクっとできちゃいます。
【特長】
- 柔軟で多機能なスライダーやギャラリーの機能が付属で付いてく
- ポートフォリオやクリエイティブ系の写真を多く載せるようなWEBサイトに最適
- オンラインショップ(『WooCommerce』プラグイン)に対応したデザインもある
デモサイトの見方
How to Use Step-by-Step Instructions!
「Rife Free」テーマをダウンロードしたあとに、アクセスできるようになるテンプレートのデザイン一覧、デモサイトへのアクセスは以下からチェックしてみてください。
https://apollo13themes.com/rife/free/
上記のページを真ん中あたりまで下へスクロールすると、7個の無料で利用できるテンプレートのサムネイルが見えてきます。
気になるデザインのサムネイルをクリックすると、それぞれのデモサイトが新しいタブで見れるようになります。
3
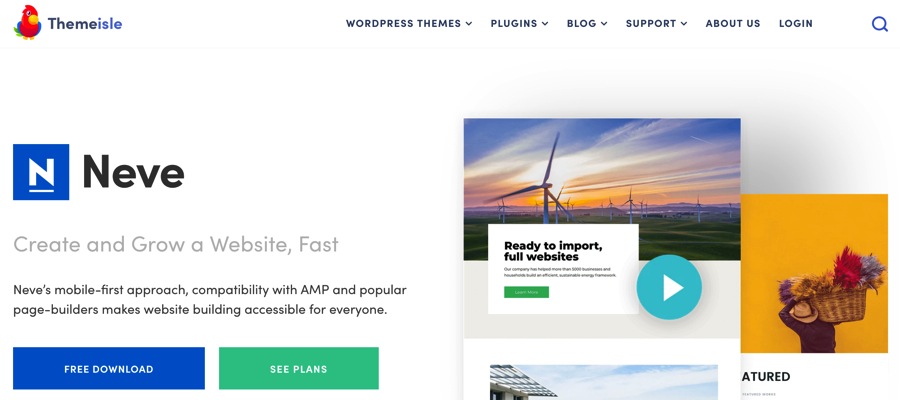
Neve

ワードプレスのダッシュボード管理画面で、
左メニュー >> 外観 >> テーマ >> 新規追加 から、「neve」
で検索して見つけてくださいね。
このテーマ1つをダウンロードするだけで、一気に32個の無料のテンプレート(現在時点:2021年3月)にアクセスできるようになります。この数は上記2つのテーマと比べて圧倒的です。
ここでのテンプレートも、上記の「OceanWP」「Rife Free」テーマと同様に、デザイナーズ・テンプレートでデモサイトなので、お好みのテンプレートを選んでクリックするだけで、デモサイト内にあるすべてのコンテンツがそのまま自分のページに反映されます。
※コンテンツが上書きされてしまうので、既に作成したものがある場合はバックアップをとっておくことをお忘れなく。
ダミーコンテンツが入ったあとは、『エレメンター(Elementor)』でテキストや画像を置き換えたり、追加や削除したりして編集していくだけで、動きのあるカッコいいウェブサイトがサクっとできちゃいます。
【特長】
- ミニマリスト思考の方にオススメ
- さまざまなビジネスに対応した必要最低限のコンテンツが配置されている
- オンラインショップ(『WooCommerce』プラグイン)に対応したデザインもある
デモサイトの見方
How to Use Step-by-Step Instructions!
「Neve」テーマをダウンロードしたあとに、アクセスできるようになるテンプレートのデザイン一覧、デモサイトへのアクセスは以下からチェックしてみてください。
https://themeisle.com/themes/neve/#demos
上記のページで「Neve」テーマをつかって利用できるテンプレートが一式見れます。
そこでは、無料と有料のものが混ざっているので、サムネイルの下にあるテンプレート名の隣に「free with Neve PRO」と書かれているものが無料で使用できます。
テンプレートのサムネイル一覧の上部にカテゴリーごとに検索できるタブがあるので、そこで「FREE」をクリックすると、無料のテンプレートのみピックアップされて表示してくれるので便利です。
気になるデザインがあったら、そこへマウスを合わせると「LIVE DEMO」というボタンが表示されますので、それをクリックしてください。実際のデモサイトが新しいタブで見れるようになります。
ぜひお試しください!
オンラインで一緒につくるWEB制作
20分の無料お試しWEBミーティング受付中!
《 お試しセッション内容 》
- ホームページを持つために必要なもの、環境について
- ホームページ作成ツールやオープンソースを利用するメリット
- それぞれのホームページ作成ツールやオープンソースの違い
- ホームページ制作のプロセス
- セッションの回数と仕上がるウェブサイトのクオリティ&ボリュームについて
- 質疑応答 ー どんなご質問でもお気軽にどうぞ!
新しいことを始めて、学んでもっと楽しく。