WEBサイトのテーマカラーに困ったときに役立つ便利ツール2選
ホームページにつかう色のコンビネーションに迷ったときはぜひこちらのツールを活用してみてください。

ウェブサイト制作はブランディングの一部です。
ロゴやコーポレートカラーに合わせて、ホームページに使用する色彩を上手に選びたいですよね。
そこで、センスのよいカラーコンビネーションを教えてくれる便利なツールをご紹介します。
私もこれらのツールにたくさんお世話になっており(現在進行形)、この2つさえあれば、色の組み合わせに関しては十分です。

1つ目のお勧めツールは、【https://coolors.co/】です。
オンライン上で、素敵な色のコーディネートを次から次へと教えてくれるジェネレーターです。
使い方
How to Use Step-by-Step Instructions!
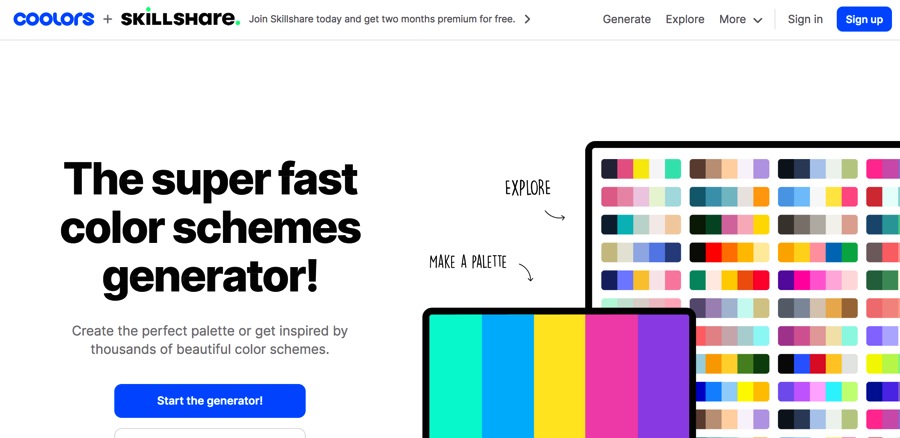
- 【https://coolors.co/】のホームページ(上の画像)へいくと、このサイトの使い方を説明してくれるメッセージがあがってきますが、英語が面倒な方はとくに気にせずに、『Start the generator』ボタンをクリックしてください。
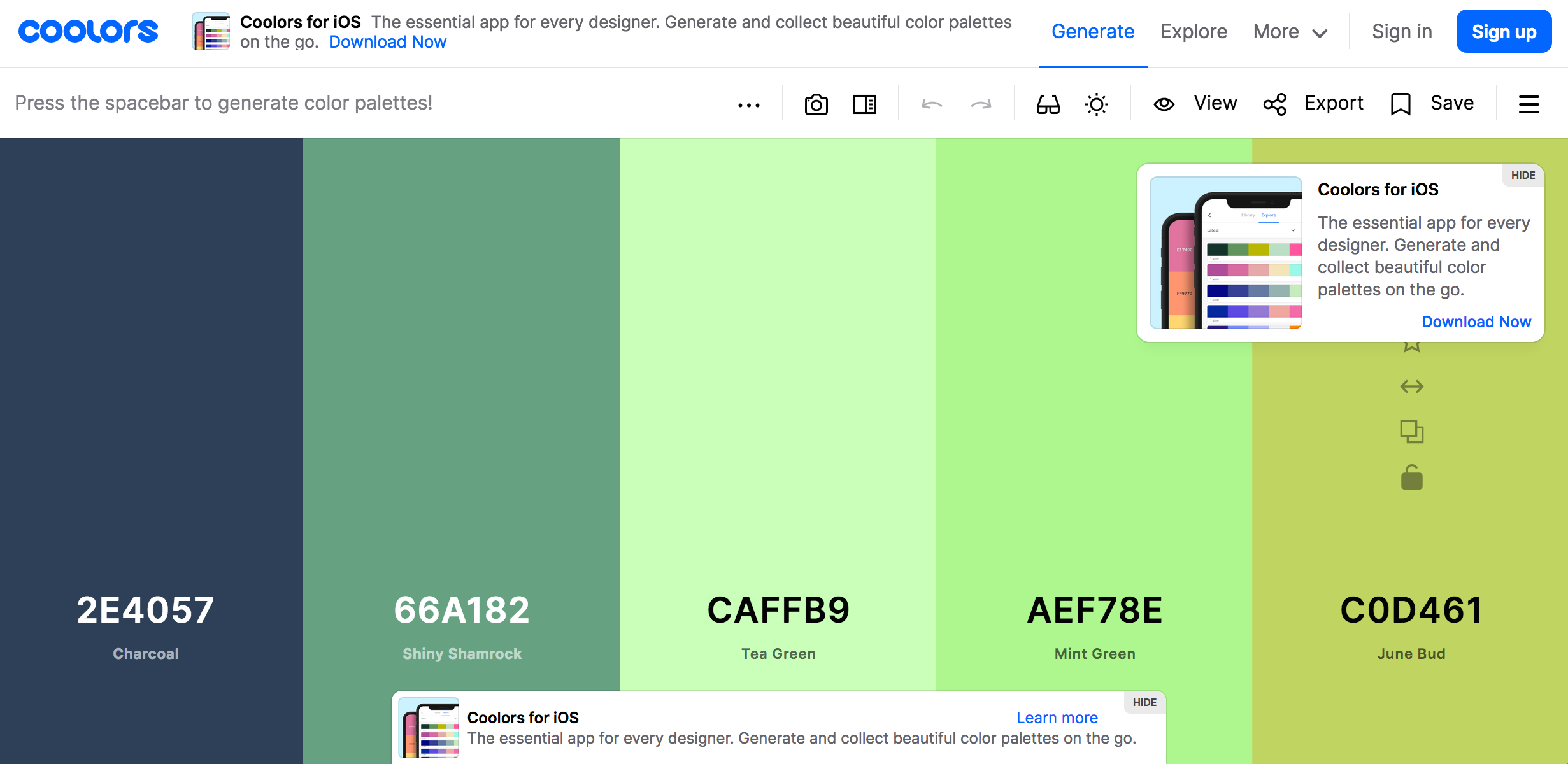
- すると、早速以下の画像のような5色のパレットが表示されます。

- それから「スペースキー」を押していくと、次から次へと5色のパレットが変わっていきます。何度も「スペースキー」を押す度に、たくさんの色の組み合わせを提案してくれます。
- お好みの色の組み合わせが出るまで、「スペースキー」を押し続けましょう。
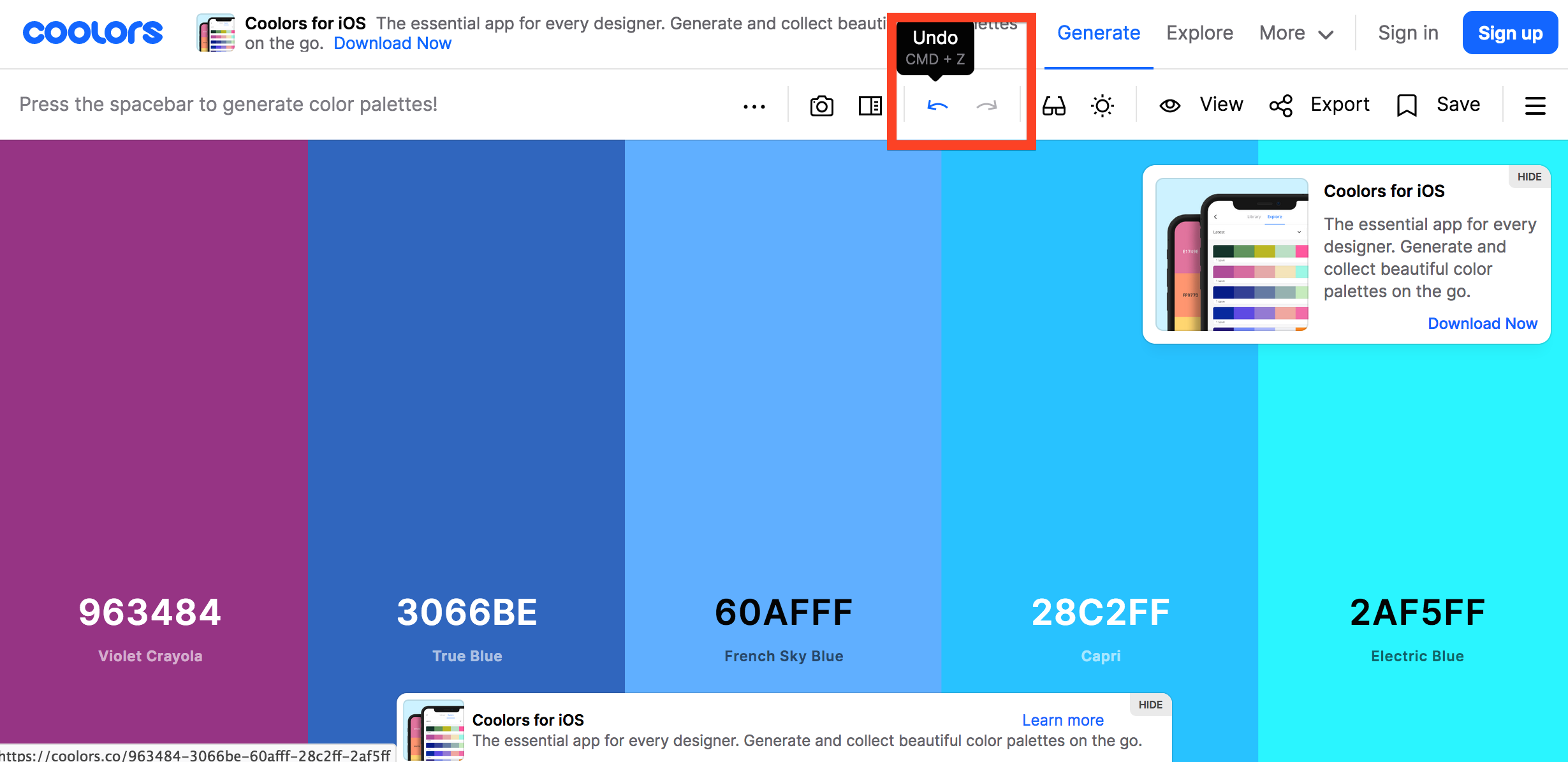
※それぞれの色の下部にあるアルファベットと数字で組み合わされた6桁の文字が、WEB上でその色を指定するコードです。 - 「スペースキー」を早く押しすぎて、前の組み合わせに戻りたいときは、下の画像中の矢印ボタン(赤ハイライト部分)で戻ることができます。

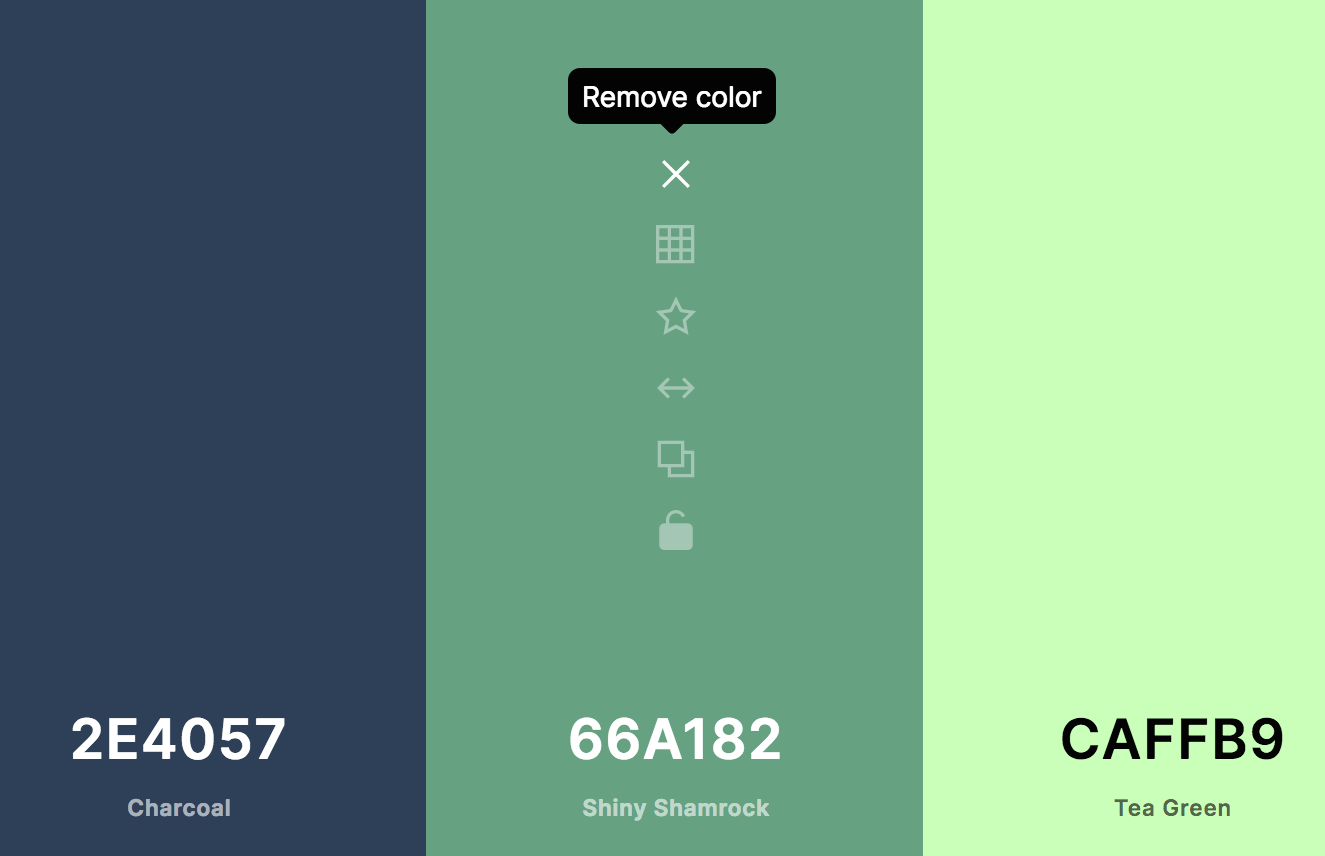
- 気になる色のところにマウスを合わせると、下の画像のようなオプションがでてくるので、クリックして試してみてください。


2つ目のお勧めツールは、【https://imagecolorpicker.com/en】です。
オンライン上で、ロゴや画像で使われている色のコードを調べることができます。
このツールを使用する具体的な場面としては、自分の好きな写真の中にWEBサイトで使いたい色があったときなどです。
このサイトが便利なところは、さらに自分の好きな画像内で使われている色彩をうまく読み取って、パレット化(色の組み合わせを教えてくれる。)してくれることです。
使い方
How to Use Step-by-Step Instructions!
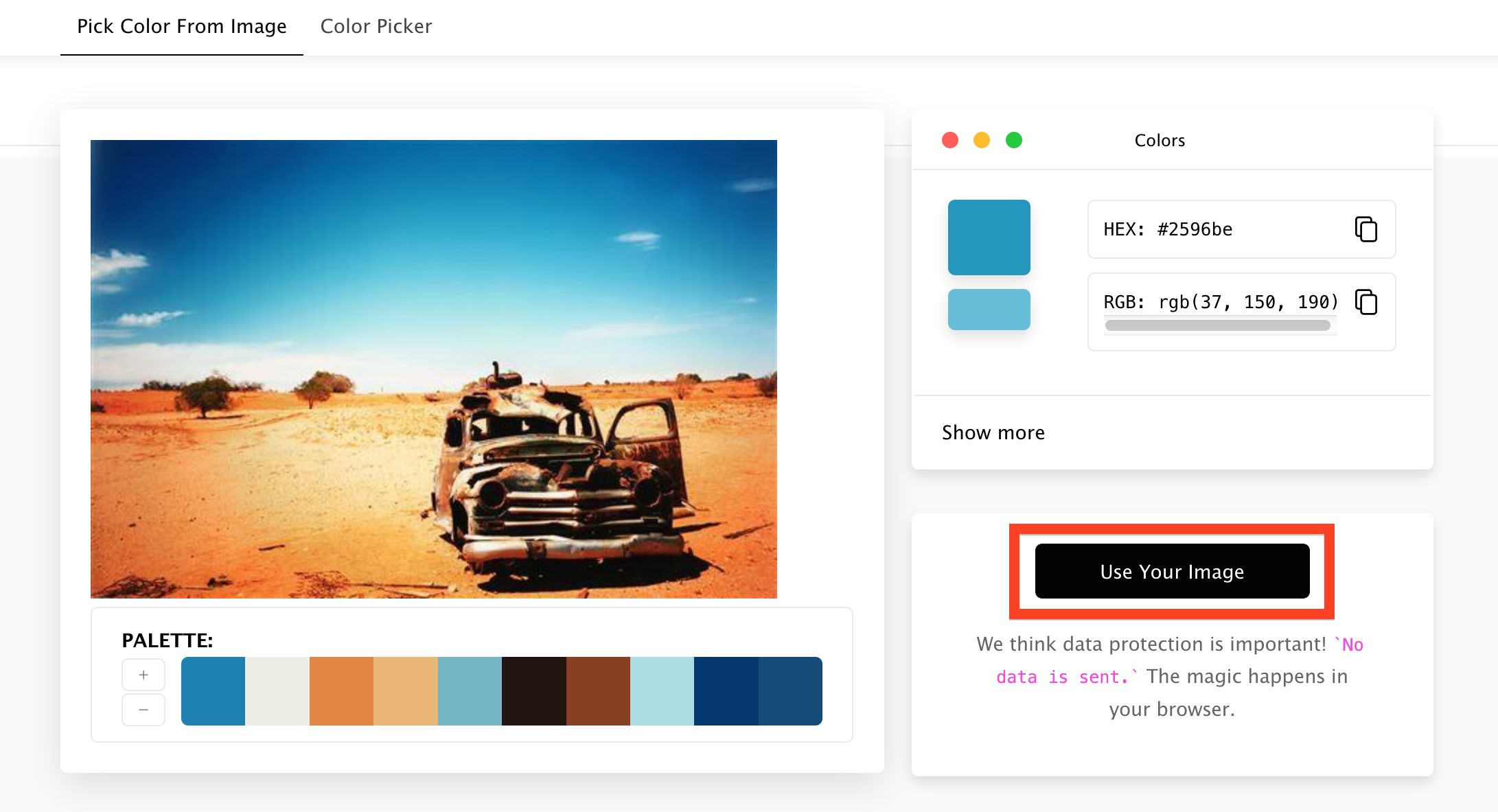
- 【https://imagecolorpicker.com/en】のホームページ内で、『Use Your Image』ボタン(以下の画像の赤ハイライト部分)をクリックして、自分のパソコン内にあるお好みの画像をアップロードします。

- アップロードした画像がそのサイト上に反映されると、自動的にその画像の下部に位置するパレットも更新されます。
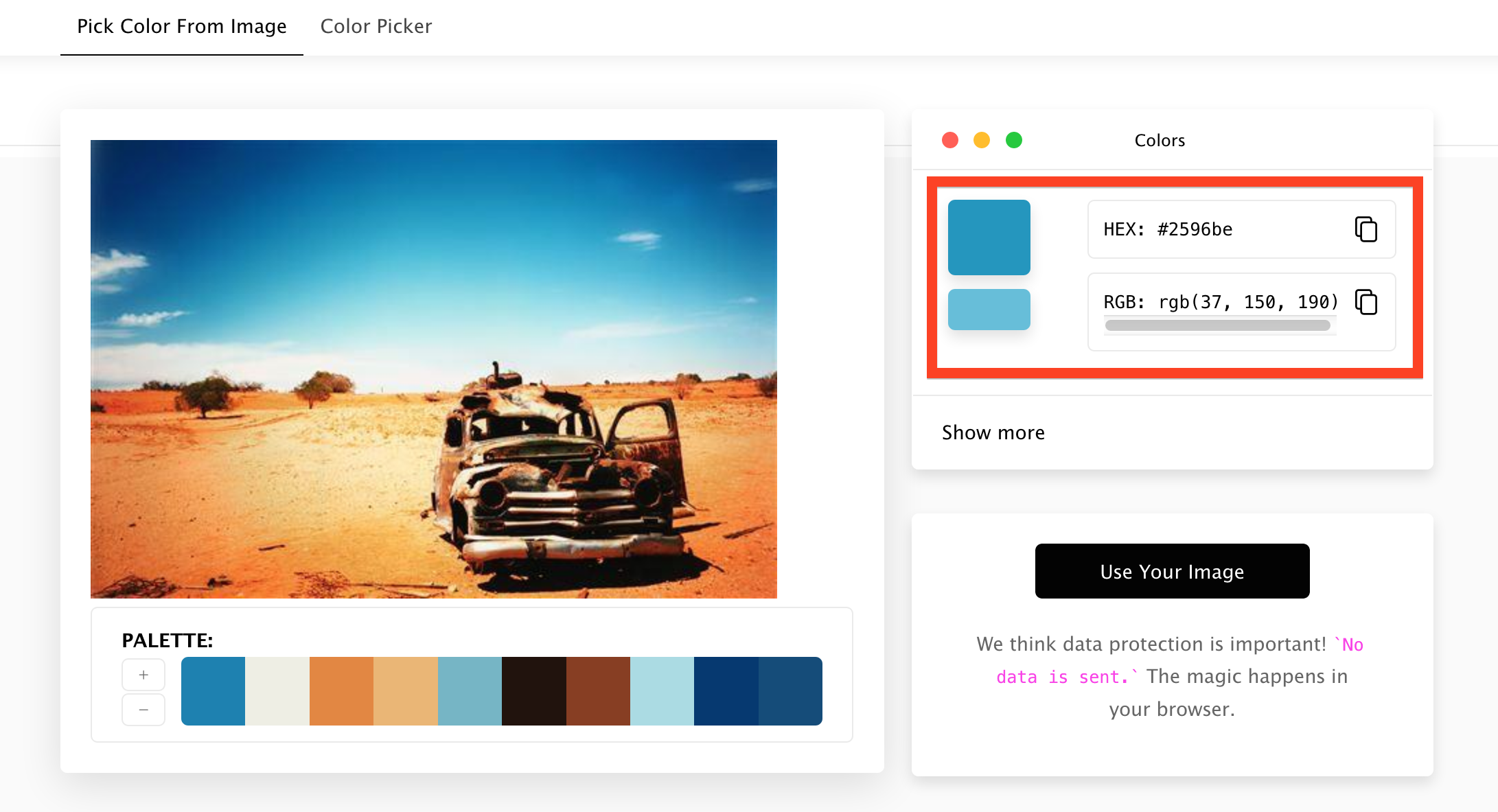
そのパレットは、アップロードした画像内で使われている色彩の組み合わせです。 - アップロードした画像やそのパレット内で気になる色をクリックすると、その色のWEBコードを教えてくれます。(以下の画像内の赤ハイライト)

以上となりますが、いかがでしょうか。
どちらもシンプルでとても使いやすいです。
シンプルな中に実はいろいろな機能があったりするので、こんな便利な機能があった、あれもこれもあった、と見つけていくうちに、ついつい時間が過ぎていってしまうこともありますので要注意です。
作成中のウェブサイトに時間をかけていくことの方が大切なので、必要なWEBツールを使用するときは、サクサクっと知りたいことを調べたら、作業中のサイトに戻ってくださいね。^^;
オンラインで一緒につくるWEB制作
20分の無料お試しWEBミーティング受付中!
《 お試しセッション内容 》
- ホームページを持つために必要なもの、環境について
- ホームページ作成ツールやオープンソースを利用するメリット
- それぞれのホームページ作成ツールやオープンソースの違い
- ホームページ制作のプロセス
- セッションの回数と仕上がるウェブサイトのクオリティ&ボリュームについて
- 質疑応答 ー どんなご質問でもお気軽にどうぞ!
新しいことを始めて、学んでもっと楽しく。






